Core Web Vitals são um conjunto de fatores específicos que o Google considera importantes na experiência geral do usuário de uma página da web. O Google Core Web Vitals é composto por três métricas específicas para velocidade da página e interação do usuário: maior pintura de conteúdo, primeiro atraso de postagem e atraso de layout cumulativo.

Principais Web Vitals são o subconjunto de Web Vitals que se aplicam a todas as páginas da web, devem ser medidos por todos os proprietários de sites e aparecerão em todas as ferramentas do Google. Cada um dos Core Web Vitals representa uma faceta diferente da experiência do usuário, é mensurável no campo e reflete a experiência do mundo real de um resultado crítico centrado no usuário.
As métricas que compõem o Core Web Vitals mudarão com o tempo.

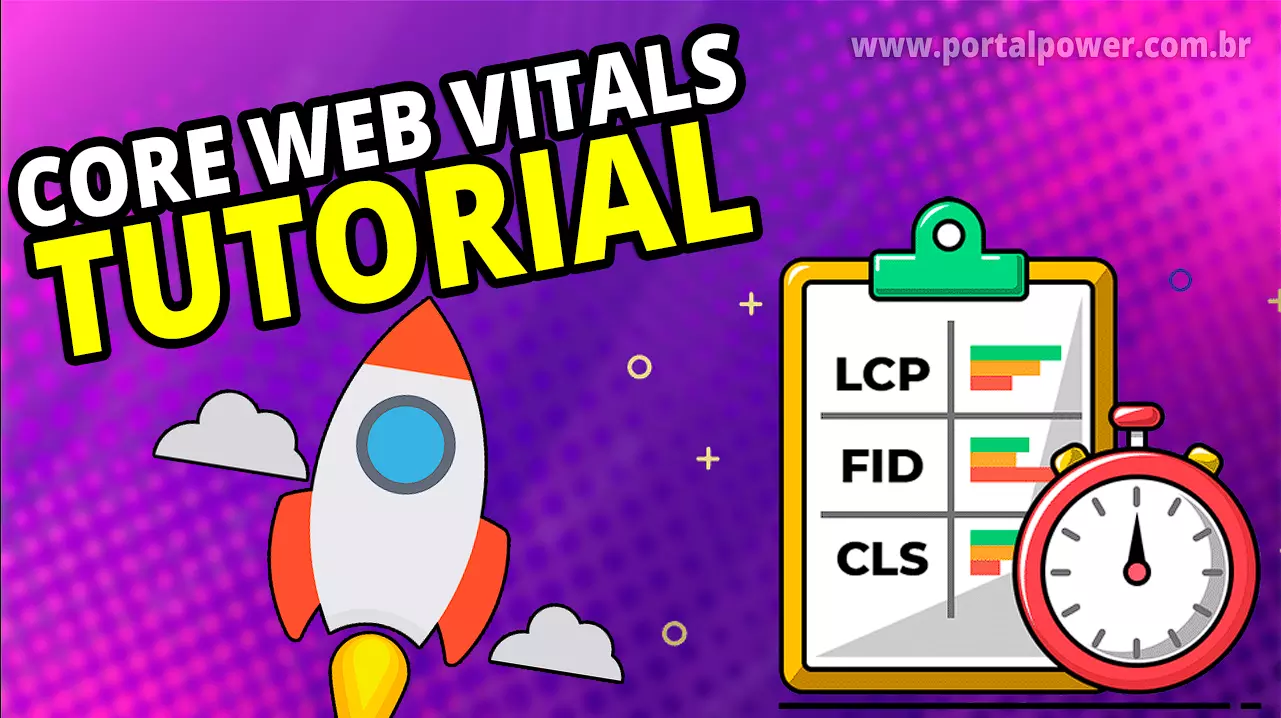
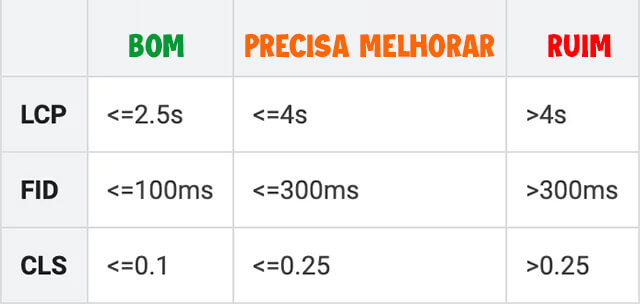
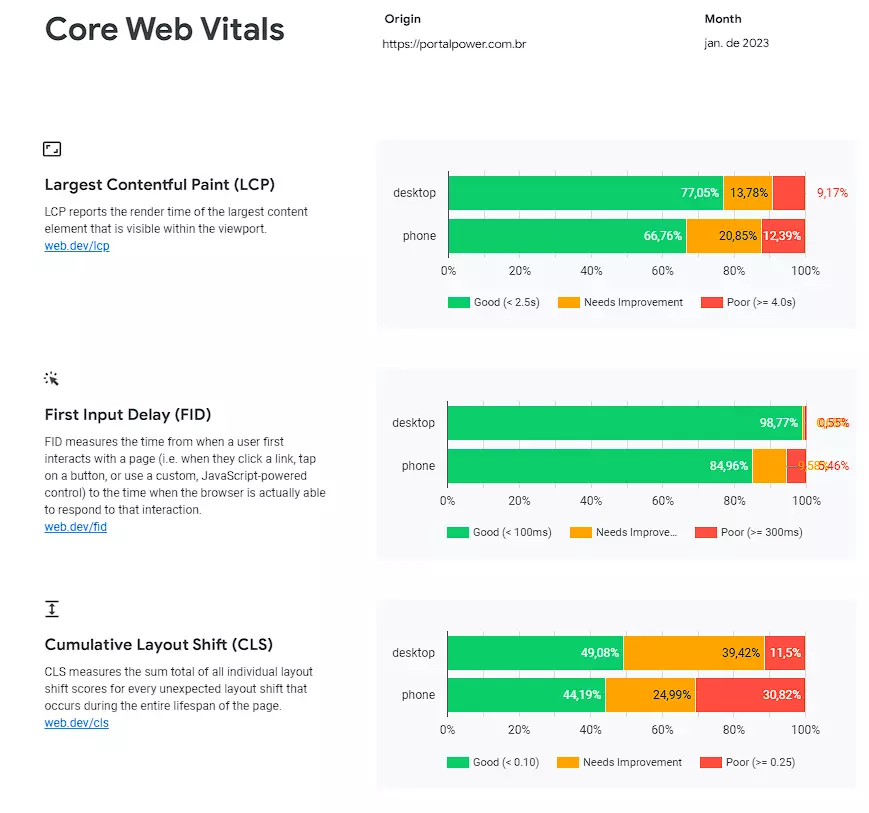
Maior pintura de conteúdo (LCP) – Mede o desempenho de carregamento. Para fornecer uma boa experiência ao usuário, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
First Entry Delay (FID) – Mede a interatividade. Para uma melhor experiência do usuário, as páginas devem ter um Atraso na primeira entrada de menos de 100 milissegundos.
Mudança cumulativa de design (CLS) – Mede a estabilidade visual. Para fornecer uma boa experiência ao usuário, as páginas devem manter um CLS abaixo de 0,1

Caso você precise melhorar algumas dessas métricas para uma melhor experiência do usuário e classificações mais altas, você pode conferir essas dicas de otimização.
Veja como melhorar a sua pontuação no Google Core Web Vitals
- Como melhorar a maior pintura de conteúdo:
- Otimize sua mídia. Compacte imagens grandes, use formatos de imagem mais recentes como o Webp, o WordPress já tem suporte para ele e o Facebook recentemente também começou a suporta em compartilhamentos de artigos, considere remover a mídia acima da dobra ou colocá-la abaixo da dobra e use espaços reservados de imagem para conteúdo de vídeo.
- Acelere os tempos de resposta do seu servidor. Isto é uma dor de cabeça, então utilize uma hospedagem em seu país e considere utilizar um CDN, por exemplo da Cloudflare que oferece um cdn de qualidade e gratuito. Pense em ativar o Keep-Alive e instalar um service worker.
- Minimize seu código. Portanto, não bloqueia o carregamento do seu conteúdo por muito tempo.
- Se seu host suportar utilize o Litespeed e seu plugin, é garantido que suas páginas vão carregar muito mais rápido.
- Utilize o Autoptimize ou o WPRocket;, evite utilizar eles juntos, caso for utilizar o Litespeed ele é suficiente para o trabalho então não precisa utilizar estes plugins ok;
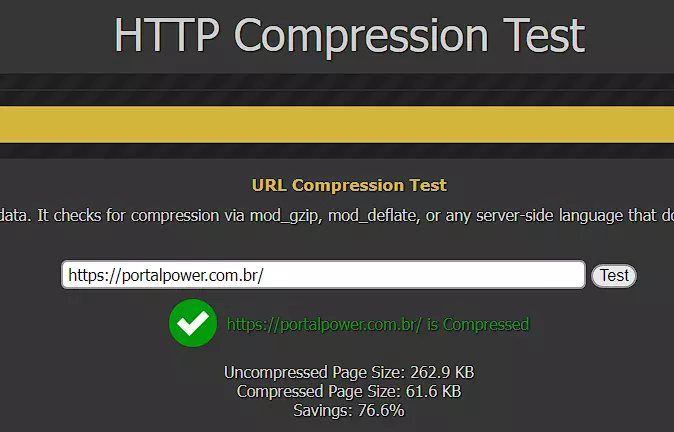
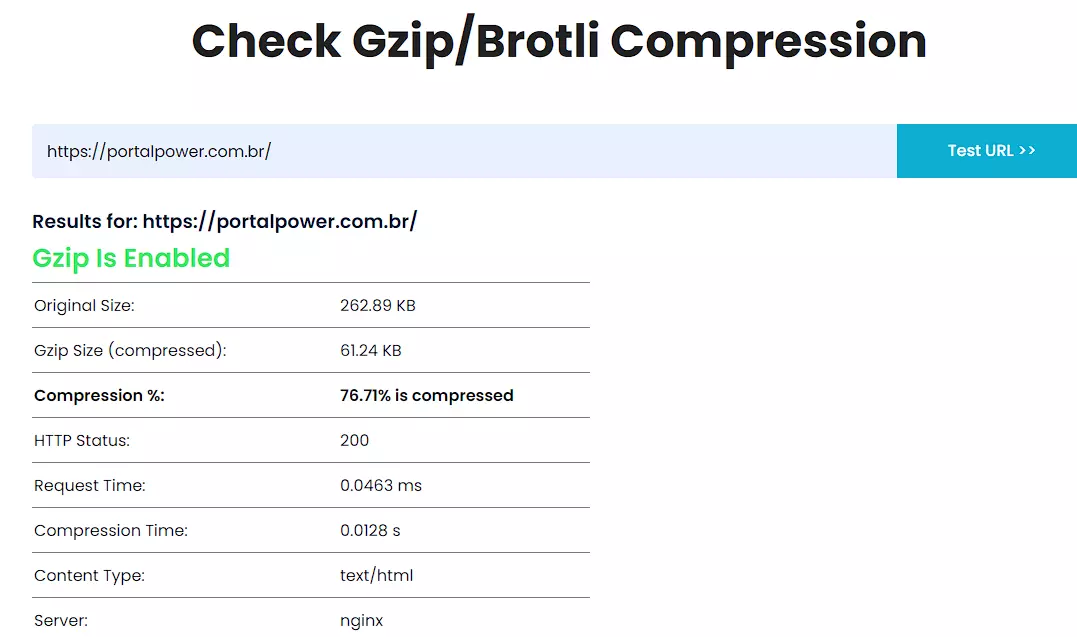
- Ativar compactação no nível do servidor – Ative a compactação GZIP em seu servidor para melhorar a compatibilidade do WordPress. Verifique se o seu site oferece suporte à compactação GZIP com Check GZIP Compression ou HTTP Compression Test. Se o seu servidor não tiver compactação GZIP, instale WP Rocket ou W3 Total Cache.


- Como melhorar o atraso da primeira entrada:
- Dividir tarefas JavaScript longas
- Adiar JavaScript não utilizado
- Carregar polyfills somente quando necessário
- Minificar JavaScript e CSS
- Usar um web worker
- Como melhorar o Deslocamento Cumulativo de Layout:
- Otimize o carregamento da fonte
- Gerenciar conteúdo injetado dinamicamente
- Definir dimensões da imagem
- Reserve espaço suficiente para anúncios e postagens de mídia social incorporadas.

Brotli vs Gzip, qual utilizar no servidor?
- Veja se seu servidor tem suporte ao Brotli, ele é muito melhor que o Gzip e pode ser utilizado juntamente com o Gzip,
- Arquivos Javascript compactados com Brotli são 14% menores que com o GZIP.
- Os arquivos HTML compactados com Brotli são 21% menores que com o GZIP.
- Os arquivos CSS compactados com Brotli são 17% menores que com o GZIP.
Caso seu server não tenha no painel e você queira utilizar o Brotli, existem muitos tutoriais na internet, procure o que melhor se encaixa ao seu servidor, por exemplo, servidores Nginx, Apache, Litespeed etc.
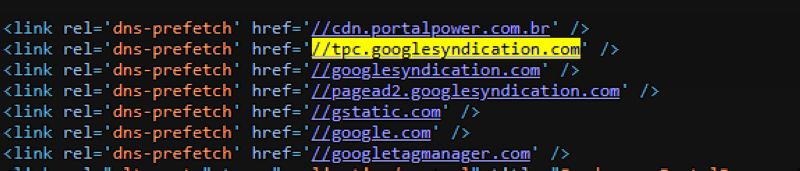
Implementar pré-conexão de DNS (dns-prefetch) no WordPress
“dns-prefetch” diz aos navegadores para se conectarem a um domínio externo antes de serem solicitados. Assim, o navegador pode estabelecer uma conexão antes de enviar a solicitação HTTP. Isso reduz a latência e o tempo de espera.
Este processo pode ser feito manualmente no código do seu header.php do template que você utiliza ou no WPRocket e outros plugins de cache do repositório WordPress.
Exemplo como colocaria no campo do WPRocket:
//tpc.googlesyndication.com
//googlesyndication.com
//pagead2.googlesyndication.com
//gstatic.com
//google.com
//googletagmanager.com
Manualmente no código:

Sites e ferramentas para medir sua pontuação Google Core Web Vitals
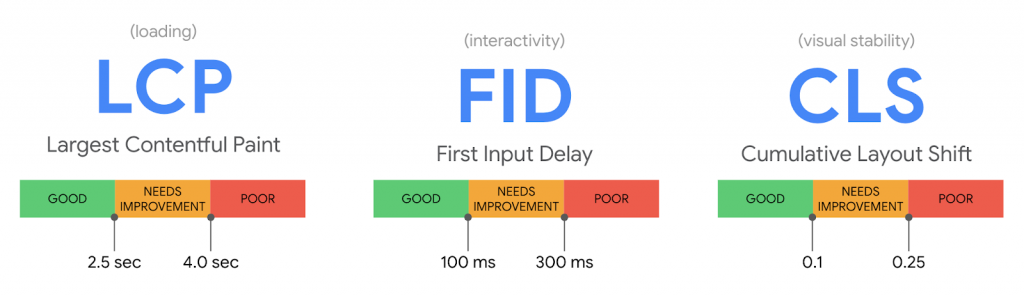
- Google Page Speed Como o site do google você pode medir suas métricas e pontuação, porém tem um problema, ele retornará uma pontuação referente aos últimos 28 dias do seu site, então recomento utilizar o site abaixo;
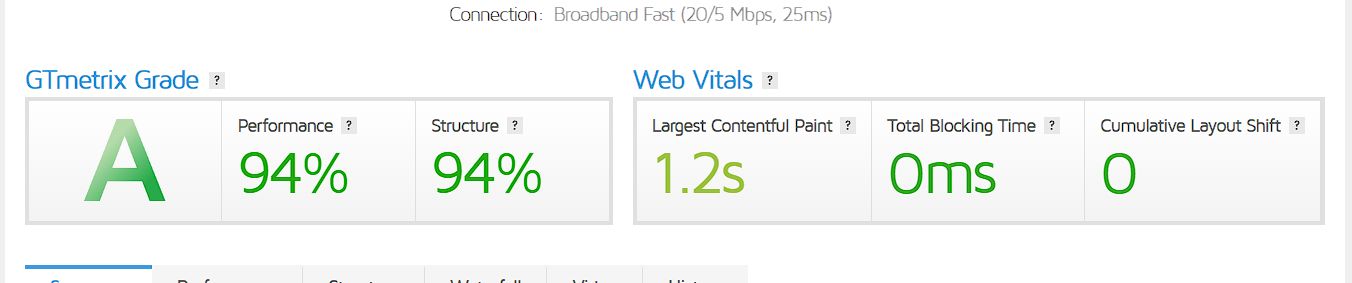
- GTMETRIX Se você quer ver um resultado mais coerente e em tempo real utilize o GTmetrix, recomendo criar uma conta para ele armazenar seus testes para você fazer uma comparação nos seus testes, ele tem um limite de testes semanais, então se estourar o limite crie outra conta, também é possível com uma conta mudar a localização dos testes, velocidade da internet e dispositivo, então tenha em mente que um teste realizado por padrão no Canadá por exemplo terá um resultado diferente de um teste em servidor de São Paulo, assim como os dispositivos e velocidade da banda testada;
- Outras ferramentas: Lighthouse, Chrome DevTools, Console de Busca, ferramenta de medição web.dev, a extensão Web Vitals Chrome e uma nova API (!) Chrome UX Report.
Painel CrUX reformulado
O novo Painel CrUX permite que você acompanhe facilmente o desempenho de uma origem ao longo do tempo, Agora você também pode usá-lo para monitorar as distribuições de todas as métricas Core Web Vitals. Para começar a usar o painel, veja o tutorial em web.dev.

Exemplo de site medido com o GTmetrix:

Seguir as estratégias mencionadas permite que você avalie e otimize a pontuação vital da web principal do seu site WordPress. Ele também ajudará você a fornecer aos visitantes do seu site uma melhor experiência do usuário.
Além de afetar a taxa de conversão e a taxa de rejeição do seu site, a experiência do usuário tem um impacto significativo na otimização do mecanismo de pesquisa.
Não entendeu nada ? Precisa de uma assessoria para o Core Web Vitals no seu site?
Sinta-se a vontade de entrar em contato comigo ou comenta aí que te responderei com todo prazer.