Fala galera, esses dias estava fazendo um trampo para um cliente e ele pediu para que alterasse o logo de login do wordpress para o logo da empresa dele e também colocasse o fundo com uma cor personalizada, procurei diversos tutoriais na internet e achei um bem simples em um site gringo.
Então vou passar para vocês o único código para fazer a mágica.
Você vai precisar alterar apenas o arquivo functions.php do seu tema para deixar assim o seu menu de login com o logo desejado:

Abra o seu arquivo functions.php e na última linha cole o código abaixo:
function cutom_login_logo() {
echo “<style type=\”text/css\”>
body.login div#login h1 a {
background-image: url(“.get_bloginfo(‘template_directory’).”/images/logo.png);
padding-bottom: 30px;
-webkit-background-size: auto;
background-size: auto;
margin: 0 0 5px;
padding-bottom: 0px;
width: 320px;
height: 64px;
}
body.login {
background: #972a2b; }</style>”;
}
add_action( ‘login_enqueue_scripts’, ‘cutom_login_logo’ );
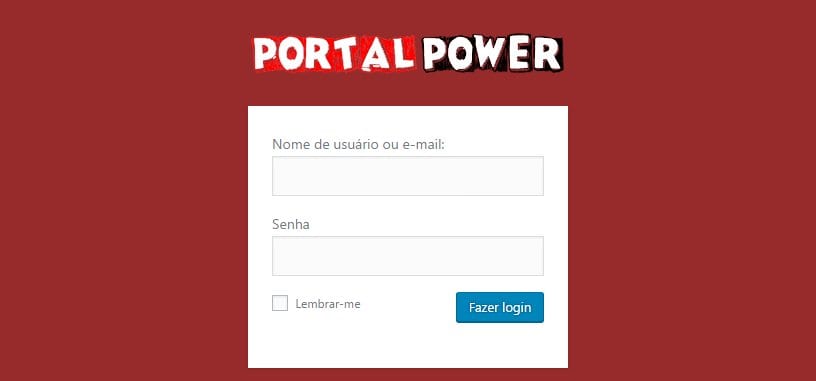
Aqui está o resultado:

Você também pode criar um plugin usando o código da seguinte maneira:
<?php
/*
Plugin Name: Logo Personalizado Power
Description: Alterar logotipo
Version: 1.0
License: GPL
Author: Tadeu Gois
Author URI: https://portalpower.com.br
*/
function cutom_login_logo() {
echo “<style type=\”text/css\”>
body.login div#login h1 a {
background-image: url(“.get_bloginfo(‘template_directory’).”/images/logo.png);
padding-bottom: 30px;
-webkit-background-size: auto;
background-size: auto;
margin: 0 0 5px;
padding-bottom: 0px;
width: 320px;
height: 64px;
}
body.login {
background: #972a2b; }</style>”;
}
add_action( ‘login_enqueue_scripts’, ‘cutom_login_logo’ );?>
Salve como seu-plugin.php e coloque dentro de uma pasta o arquivo que criou, upe para a pasta plugins do seu wordpress e ative.

Pronto aí está o seu logo no menu de login do wordpress, você pode ir brincando com o CSS e ajustando conforme o desejado, até mesmo colocar uma imagem de fundo, espero que tenham gostado, fiquem com Deus e até o próximo.

Um comentário
Deixe uma resposta